Der Onlineauftritt Ihres Unternehmens bietet Ihnen die Möglichkeit, für jederman leicht auffindbar zu sein. Doch bei der Masse an Webseiten im World Wide Web, geht es mittlerweile nicht mehr nur darum, einfach nur präsent zu sein. Denn: Eine Webseite haben Ihre Mitbewerber auch und alleine mit der Existenz Ihrer Homepage können Sie sich also nicht mehr profilieren. Heutzutage entscheidet das „Wie“ Ihrer Internetpräsenz ob Sie erfolgreich sind, oder nicht.
Das bedeutet ein einzigartiges Layout und eine benutzerfreundliche Oberfläche sind ein absolutes Muss! Und genau da entsteht meist die Problematik: Wie benutzerfreundlich kann eine Webseite sein, die auf einem Computerbildschirm hervorragen aussieht, auf einem Mobiltelefon allerdings kaum zu bedienen ist? Die Nutzung mobiler Endgeräte hat in den vergangenen Jahren massiv zugenommen und dieser Trend wird auch weiterhin Bestand haben. Hier finden Sie eine Studie hierzu.
Ist die Lösung also, sich nur noch auf die mobile Darstellung zu beschränken? Wie können Sie Ihre Website so gestalten lassen, dass Sie auf jedem Bildschirm gut aussieht? Die Antwort lautet: Mit Hilfe von Responsive Webdesign.
Was ist Responsive Webdesign?
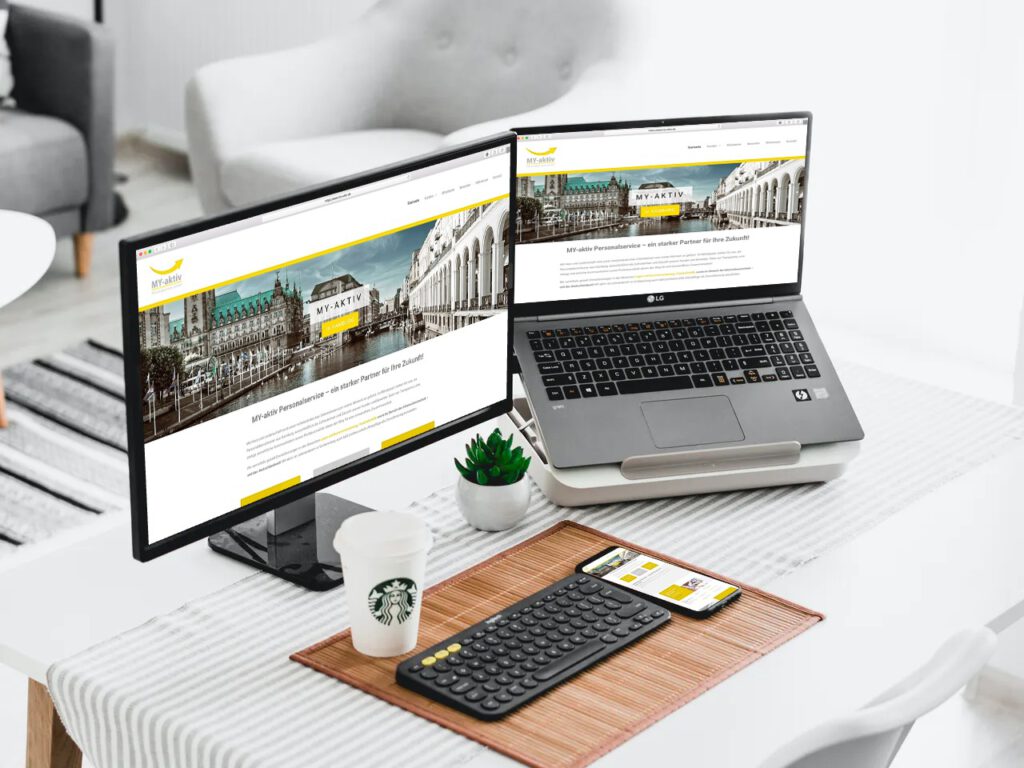
Unter Responsive Webdesign versteht man eine Entwicklertechnik, die sicherstellt, dass sich das Layout Ihrer Seite an die Bildschirmgröße des Endgerätes, oder an die Fenstergröße des Browsers anpasst. Technisch geschieht dies durch Media Queries, welche bestimmte Eigenschaften des Wiedergabegerätes abfragen. Die Seite wird dann abhängig von diesen Eigenschaften optimiert für das jeweilige Gerät dargestellt. Damit können Sie sicherstellen, dass der Navigationsbereich, Seitenspalten und visuelle Elemente so angeordnet werden, dass dem Besucher ein angenehmes User-Interface präsentiert wird. Und zwar egal, mit welchem Endgerät er Ihre Webseite besucht. Ein alternatives Konzept ist das Bereitstellen einer für Mobilgeräte optimierten Webseite. Allerdings hat Responsive Webdesign hier einige Vorteile.
Vorteile für den Nutzer:
Bei der Nutzung von responsivem Webdesign passt sich die Seite automatisch den Gegebenheiten des Wiedergabegeräts an. Dies bedeutet auch, dass ein und dieselbe URL auf allen Geräten perfekt dargestellt wird. Wenn ein Nutzer Ihre Webseite über einen Link aufruft, wird gewährleistet, dass er unabhängig von dem verwendeten Gerät, eine hervorragende User Experience hat. Im Gegensatz zur Weiterleitung auf eine optimierte Ansicht hat ein responsives Design außerdem den Vorteil, dass User deutlich kürzere Ladezeiten haben. Das wirkt sich ebenfalls positiv auf die Nutzerfreundlichkeit Ihrer Webseite aus.
Vorteile für den Google-Algorithmus:
Wir werden zwar etwas technischer, finden aber, dass Sie auch hier informiert sein sollten. Der Googlebot, welcher für das Ranking Ihrer Webseite zuständig ist, durchsucht am laufenden Band das Internet nach neuen, oder geänderten Webseiten – das Crawling. Nutzt Ihre Webseite nun ein responsives Design, kann der Bot Ihre Website deutlich effizienter crawlen. Das bedeutet weiterführend, dass Google die Inhalte Ihrer Seite viel besser aktuell halten und mehr Inhalte indexieren kann. Dies resultiert letztendlich in einem besseren Google-Ranking und bedeutet, dass Sie besser gefunden werden und Ihre Homepage sichtbar bleibt! Wenn Sie sich also immer noch fragen sollten, ob Ihre Webseite responsive gestaltet sein soll, lassen Sie uns diese Frage hier beantworten: Ja, unbedingt!