RESPONSIVE DESIGN
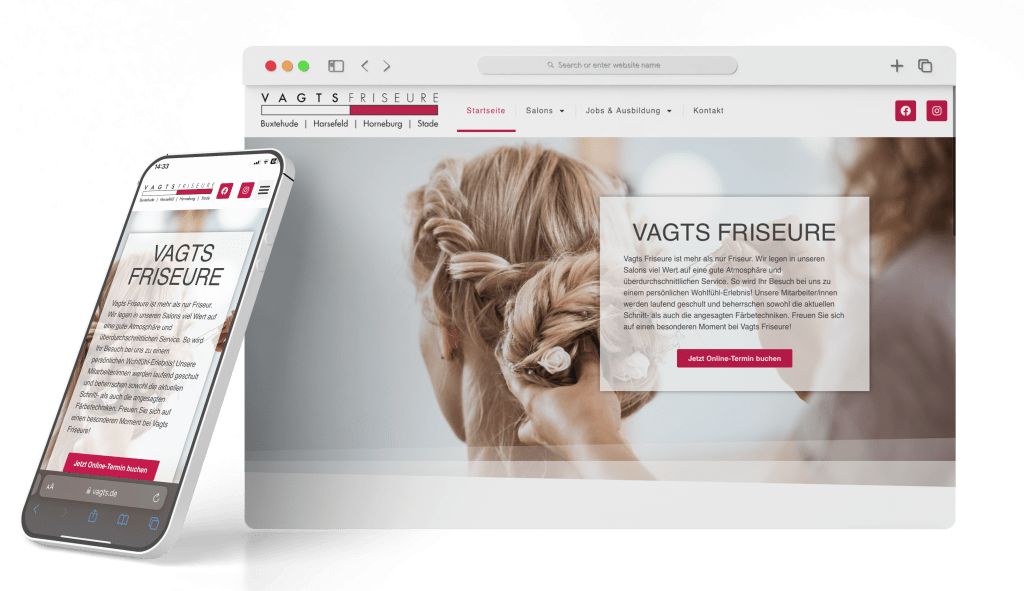
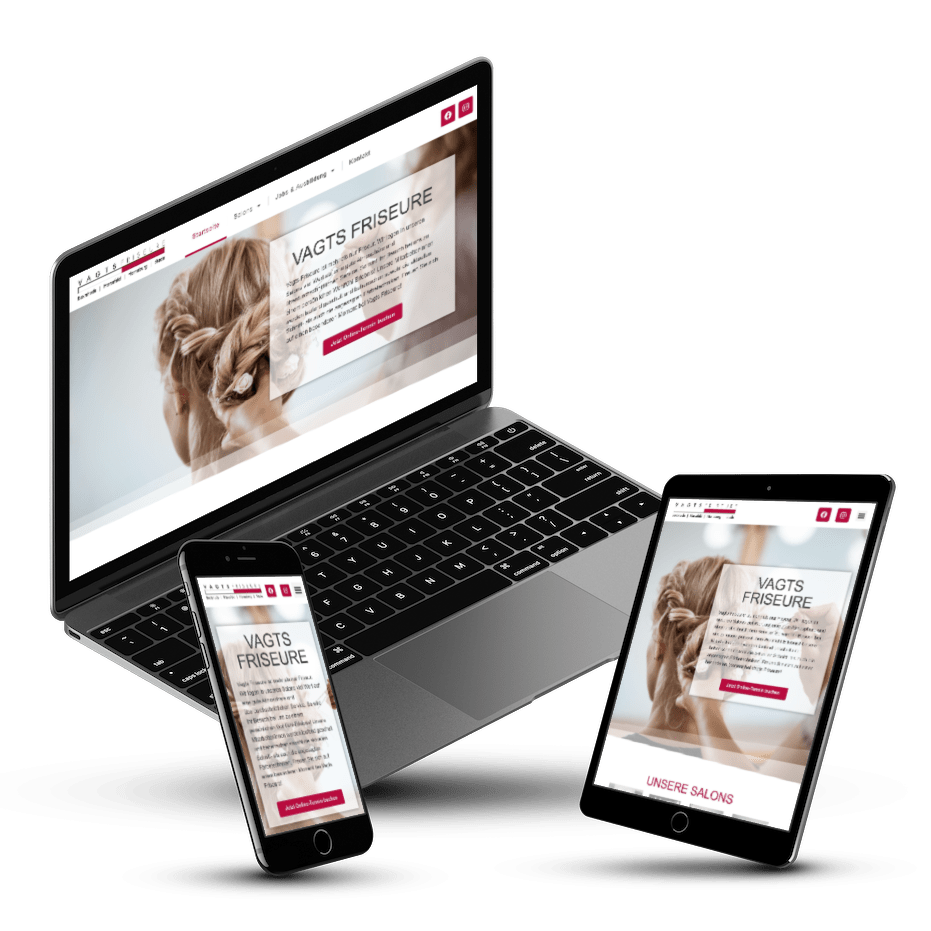
Responsive Design ist eine Designmethode, die es ermöglicht, dass Webseiten und Webanwendungen auf verschiedenen Geräten vollständig angezeigt werden können.
Die Bedeutung von Responsive Design nimmt seit Jahren zu, da immer mehr Menschen und immer häufiger von mobilen Geräten auf das Internet zugreifen.


Vorteile von Responsive Design
Barrierefreiheit
Responsive Design ermöglicht es, dass Websites auf verschiedenen Geräten eine optimale Benutzererfahrung bieten. Durch eine Anpassung der Darstellung an das jeweilige Gerät, auf dem die Website angezeigt wird, wird sichergestellt, dass die Inhalte leicht zugänglich sind und die Nutzerfreundlichkeit erhöht wird.
Besseres Google-Ranking
Durch ein gelungenes und gleichwertiges Responsive Design wird die Sichtbarkeit von Websites in Suchmaschinen erhöht, da Google mobilfreundliche Websites bevorzugt und diese in den Suchergebnissen höher platziert.
Wiedererkennbarkeit
Durch die richtige Verwendung von Responsive Design wird eine konsistente Darstellung der Website auf verschiedenen Geräten sichergestellt. Die Benutzer werden sich an das Design gewöhnen und sich auf der Website zurechtfinden, unabhängig davon, auf welchem Gerät sie diese besuchen.
Funktionsweise von Responsive Design
Flexible Raster und Proportionen
Achtung – es wird technisch! Responsive Design basiert auf einer flexiblen Gestaltung von Rastern und Proportionen. Statt fester Pixelgrößen werden relative Einheiten verwendet, die sich an die Größe des Bildschirms anpassen.
Medienabfragen
Responsive Design nutzt auch Medienabfragen, um festzustellen, welche Art von Gerät der Benutzer verwendet, und um entsprechend angepasste Darstellungen anzuzeigen.
Mobile-first Design
Bei der Gestaltung von Webseiten steht zunächst die Frage, welcher Gerätetyp häufiger auf die entstehende Website gelangen wird. Im B2B-Bereich kommen in der Regel mehr Besucher über den PC oder Laptop, wohingegen der B2C-Bereich normalerweise durch mobile Zugriffe dominiert wird. Je nach Schwerpunktlegung wird heute oft das Credo “mobile-first” angewandt, d.h. die Gestaltung der Website erfolgt zuerst für mobile Geräte, um sicherzustellen, dass die Inhalte auch auf kleineren Bildschirmen gut sichtbar sind.

Responsive Design für Websites
Responsive Design für Websites ist ein moderner und wichtiger Aspekt, den Webdesigner und -entwickler verinnerlicht haben sollten – leider ist dies bei einigen noch nicht der Fall. Die Gestaltung und Umsetzung einer Website, die auf verschiedenen Geräten und Bildschirmgrößen optimal dargestellt wird, wird jedoch immer wichtiger. So ist der initiale Bau einer Website im Responsive Design ein wichtiger Kern unserer Arbeit.
Jedoch bauen wir auch bestehende Websites an die Anforderungen von Responsive Design um. Webseiten, die nicht responsive sind, können auf mobilen Geräten schwer zu navigieren sein und eine schlechte Benutzererfahrung bieten – dies gilt es für uns zu verhindern!
Warum Kreativbunker?
Unsere Erfahrung und Kompetenz
Wir haben jahrelange Erfahrung in der Gestaltung und Entwicklung von responsiven Websites und arbeiten mit den neuesten Technologien und Trends stets sicher.
Unsere Arbeitsweise
Wir legen großen Wert auf eine enge Zusammenarbeit mit unseren Kunden, um ihre Anforderungen und Bedürfnisse zu verstehen und eine maßgeschneiderte Lösung zu bieten.
Kontaktieren Sie uns jetzt für ein kostenloses Angebot, um mehr über unsere Dienstleistungen und Preise zu erfahren.

