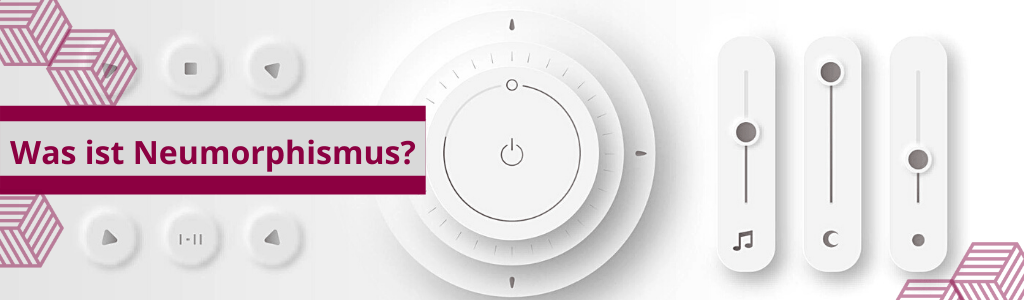
Neumorphismus auch SOFT-UI – ist einer der aktuellsten Design-Trends im Bereich im Webdesgin 2021. Man könnte sagen, dass es durch einen Mix aus Skeumorphismus und dem Flat Design entstanden ist. Dieser Trend zeichnet sich vor allem durch weiche Übergänge und einen sanften Kontrast aus. Charakteristisch werden Inhalte wie Karten, Texte oder Medien in geometrischem Stil auf einem homogenen Hintergrund gesammelt. Das Ziel ist – durch Schatten und Kontraste den visuellen 3D Effekt zu erzeugen, sodass die Inhalte über dem Hintergrund schweben.
Der Hype um Neumorphismus begannt Ende 2019 als Alexander Plyuto mit diesem Dribbble Post enorme Aufmerksamkeit in der Webdesgin-Welt erregte. Mehr als 300.000 Aufrufe und über 4000 Likes in kürzester Zeit – ein neuer Trend war geboren.
Der Vorteil an diesem jungen Style ist, dass es sich mit verschiedenen anderen etablierten UI-Konzepten kombinieren lässt – also jede Menge Raum für Innovationen und Spielereien bietet. Neumorphismus hat zudem eine frische, spannende und daher interessante Wirkung.
Wie gehe ich beim Gestalten eines Neumorphismus-Designs vor?
Auf Neumorphism.io können Webdesigner ihre UI-Elemente via selbsterklärender Web-App generieren lassen. Ganz einfach, indem man die Regler nach Belieben anpasst und dann den entstandenen CSS-Code in die Zwischenablage kopiert.
Das Problem an Neumorphismus
Neumorphismus wird dadurch charakterisiert, dass Design-Elemente die gleiche Farbe haben wie der Hintergrund. Getrennt werden diese, durch zwei Ebenen von Schlagschatten, die das Objekt umgeben. Ein Highlight Schatten ist heller und ein anderer ist dunkler – so wird ein 3D Effekt erzeugt. Problemstellung – bei dem einfarbigen oft zur Schau gestellten Neumorphismus Design ist oft die Zugänglichkeit eingeschränkt. Es werden lediglich subtile Änderungen und Transparenz vorgenommen und nur die Schatten eingefügt.
In diesem Fall werden UI- Kernbestandteile wie Buttons und Icons von gewissen Usern nicht oder nur erschwert erkannt. Deshalb leidet natürlich die Nutzerfreundlichkeit. Die Lösung ist, Neumorphismus nur bedingt oder in abgeänderter Form auf Buttons anzuwenden oder auf gewöhnliche Designs für Buttons zurückzugreifen. Es stehen jeden Fall alle Möglichkeiten für Experimente offen.
Neumorphismus in Kombination mit Farben
Um das angesprochene Problem der Benutzerfreundlichkeit zu verhindern, hilft die Verwendung von Farben – damit interaktive UI-Elemente klar hervorgehoben werden. Durch diese Kombination wird die Eindeutigkeit von Buttons, Schaltflächen und Schieberegler klar definiert. Wir empfehlen speziell Farben auf jenen Buttons zu verwenden, die für den Nutzer hierarchisch an oberster Stelle stehen – also die Wichtigsten um eine angenehme User-Experience zu gewährleisten.
Fazit
Webdesignern sind beim Erstellen eines Neumorphismus-Konzepts keine Grenzen gesetzt. Wer absolut keine Lust zum herumbasteln hat, sollte sich von dieser Stilrichtung eher noch fernhalten. Ist man jedoch von Natur aus experimentierfreudig ist das Potenzial selbst ein geniales neues Design herbeizuzaubern oder gar einen Trend zu setzen groß. Fakt ist – Neumorphismus schafft es, abstrakte Elemente mit realistischen zu verschmelzen und sieht ganz einfach nur schick aus.